How to Fix the ADA Widget Position?
Sites may require updates and upgrades. Team members can collaborate to add new features or fix existing ones that have been misconfigured such as ADA Widget.
Fix the ADA Widget Position
- Go to the Webflow project you had been assigned to in the ADA Widget Update document.
- In the navigator go to the Footer Component and double click to access.
- Search for the Script Userway and double-click to open.

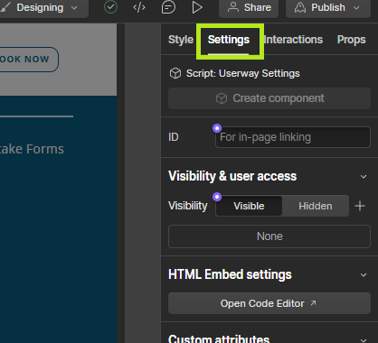
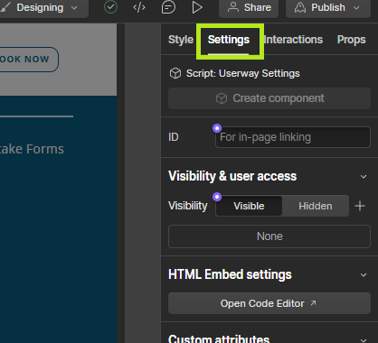
- Select the HTML Embed.
- Go to Settings on the Right Panel.

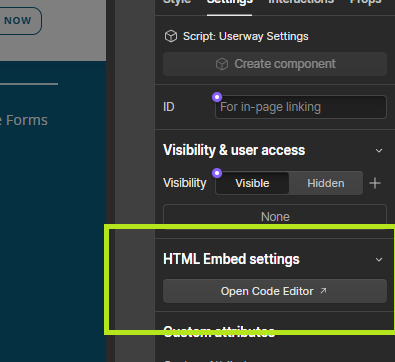
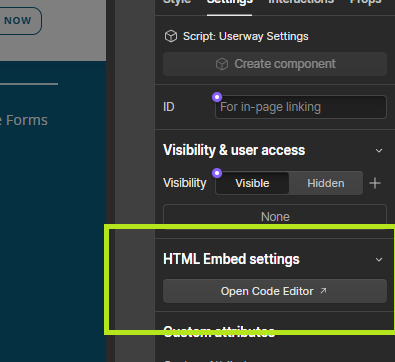
- And click on Open Code Editor.

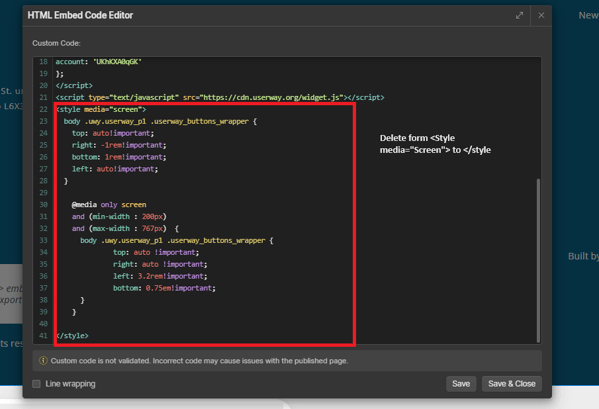
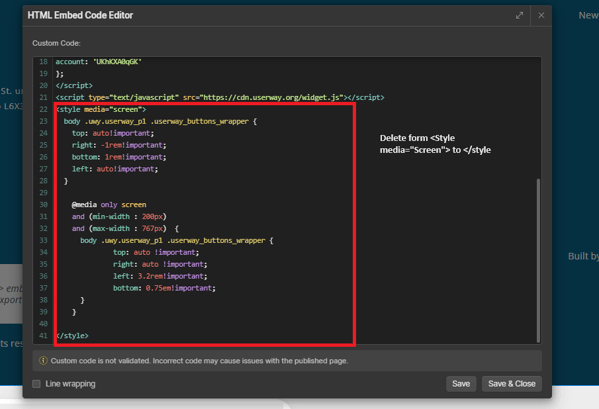
- Delete the Style Tag form <Style media="Screen"> to </style>, Save and Close.

- On the top left Hamburger Menu, Go to Site Settings and inside settings go to Custom Code
 >
> 
- In the Head Code, after WhatConverts Script, paste the following Script:
- Press Save, you are done!




 >
>